:root -- var (변수선언)
css에서도 scss처럼 변수선언이 가능하다. 하지만 브라우저에 따라서 지원 여부 차이가 크다.
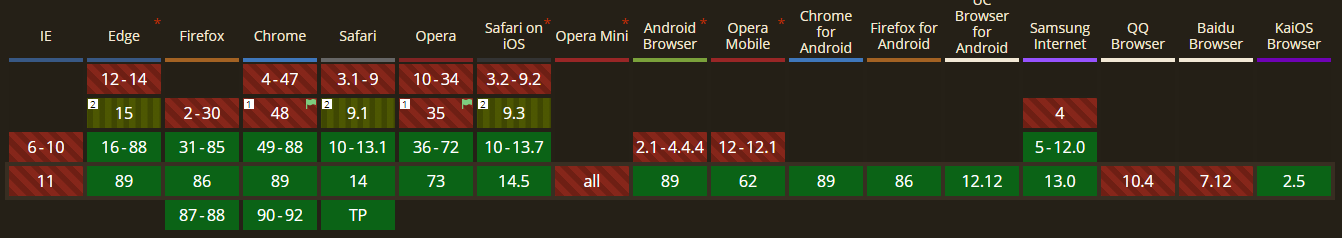
Can I use... Support tables for HTML5, CSS3, etc
CSS Variables (Custom Properties) Permits the declaration and usage of cascading variables in stylesheets.
caniuse.com

변수 선언은 다음과 같다.
:root {
--danger_text: red;
--info_text: blue;
--normal_text: green;
--bg_color: #ccc;
}여기서 :root는 <html>를 선택한다고 보면 된다.
사용부터은 다음과 같이 사용하며 추가적으로 해당 변수가 없을경우 차선택을 선택하는 기능까지 있다.
#textWrap {
padding: 3rem;
background: var(--bg_color, white);
}
.text1 {
color: var(--danger_text);
}
.text2 {
color: var(--info_text);
}
.text3 {
color: var(--normal_text, yellow);
}
/* 해당 변수가 없을 경우 ,를 이용해서 차선택을 넣어줄 수 있다. */
.text4 {
color: var(--noval_text, yellow);
}
/* css 선택자 순서에 따라서 기본값을 지정 해줄수도 있다.*/
.text5 {
color: yellowgreen;
color: var(--noval_text, yellowgreen);
}
html (bootstrap)
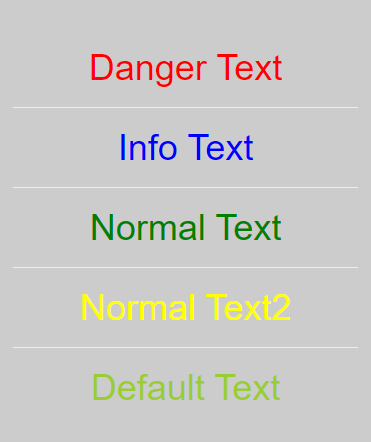
<div class="container" id="textWrap">
<div class="row text-center">
<h1 class="text1">Danger Text</h1>
<hr />
<h1 class="text2">Info Text</h1>
<hr />
<h1 class="text3">Normal Text</h1>
<hr />
<h1 class="text4">Normal Text2</h1>
<hr />
<h1 class="text5">Default Text</h1>
</div>
</div>

'HTML > css' 카테고리의 다른 글
| :focus-within (하위 요소에 focus된 객체가 있을 시) (0) | 2022.10.22 |
|---|---|
| pointer-events (포인터 이벤트 제어) (0) | 2022.10.12 |
| figure, figcaption (0) | 2020.04.05 |
| text-indent (0) | 2020.03.30 |
댓글
이 글 공유하기
다른 글
-
:focus-within (하위 요소에 focus된 객체가 있을 시)
:focus-within (하위 요소에 focus된 객체가 있을 시)
2022.10.22 -
pointer-events (포인터 이벤트 제어)
pointer-events (포인터 이벤트 제어)
2022.10.12 -
figure, figcaption
figure, figcaption
2020.04.05 -
text-indent
text-indent
2020.03.30