jquery cookie.js를 이용해서 popup 구현
github.com/js-cookie/js-cookie
js-cookie/js-cookie
A simple, lightweight JavaScript API for handling browser cookies - js-cookie/js-cookie
github.com
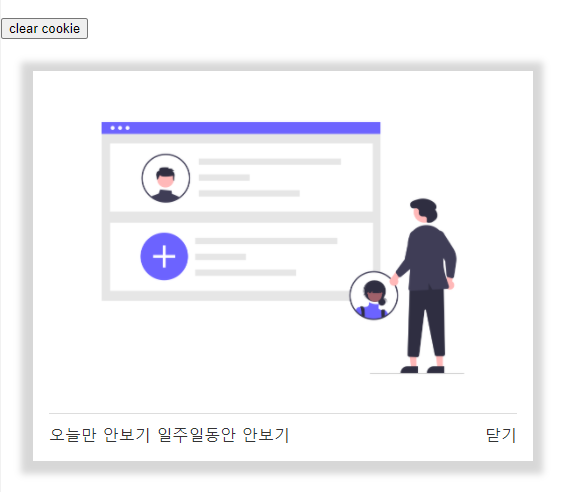
jquery cookie.js를 이용해서 팝업과 닫기, 오늘만 보기등을 구현하였다.
javascript로도 가능하지만 jquery를 이용하면 확실히 빠르게 처리할수있다.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css" />
<script src="https://code.jquery.com/jquery-2.2.4.min.js"
integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-cookie/1.4.1/jquery.cookie.min.js"
integrity="sha512-3j3VU6WC5rPQB4Ld1jnLV7Kd5xr+cq9avvhwqzbH/taCRNURoeEpoPBK9pDyeukwSxwRPJ8fDgvYXd6SkaZ2TA=="
crossorigin="anonymous"></script>
</head>
<body>
<h1>POPUP TEST</h1>
<button id="clear">clear cookie</button>
<div id="popupWrap">
<div class="popupCont">
<img src="img.png" />
</div>
<div class="popupBottom">
<div class="left">
<a href="#" id="oneDay">오늘만 안보기</a>
<a href="#" id="oneWeek">일주일동안 안보기</a>
</div>
<div class="right">
<a href="#" id="close">닫기</a>
</div>
</div>
</div>
<script src="app.js"></script>
</body>
</html>
JS
function getToday(){
let date = new Date();
let year = date.getFullYear();
let month = ("0" + (1 + date.getMonth())).slice(-2);
let day = ("0" + date.getDate()).slice(-2);
return year + month + day;
}
const today = getToday();
$(document).ready(function() {
if($.cookie('popup') >= today){
$('#popupWrap').hide();
}
});
// one day
$('#oneDay').on('click', function() {
$.cookie('popup', Number(today), { expires: 1, path: '/', secure: false });
$(this).parents('#popupWrap').hide();
});
// one week
$('#oneWeek').on('click', function() {
$.cookie('popup', Number(today) + 7, { expires: 7, path: '/', secure: false });
$(this).parents('#popupWrap').hide();
});
// close
$('#close').on('click', function() {
$(this).parents('#popupWrap').hide();
});
// clean
$('#clear').on('click', function() {
$.removeCookie("popup");
alert('cookie clear !');
history.go(0);
});
CSS
#popupWrap {
background: #fff;
width: 500px;
margin: 2rem;
box-shadow: rgb(113 113 113 / 28%) -1px 2px 7px 11px;
padding: 1rem;
}
#popupWrap img {
width: 100%;
max-width: 500px;
}
.popupBottom {
border-top: 1px solid #ddd;
padding: 10px 0 0;
overflow: hidden;
}
.popupBottom .left {
float: left;
}
.popupBottom .right {
float: right;
}
.popupBottom a {
text-decoration: none;
color: #333;
}

'JavaScript > jquery' 카테고리의 다른 글
| bootstrap을 이용해서 iframe 반응형 잡기 (0) | 2021.03.17 |
|---|---|
| jquery 모바일접속 체크 (0) | 2021.03.04 |
| jquery scroll 시 class 추가 (0) | 2021.02.26 |
| jquery top button (클릭시 최상단으로) (0) | 2021.02.26 |
| jquery accordion 메뉴 (0) | 2021.02.24 |
댓글
이 글 공유하기
다른 글
-
bootstrap을 이용해서 iframe 반응형 잡기
bootstrap을 이용해서 iframe 반응형 잡기
2021.03.17 -
jquery 모바일접속 체크
jquery 모바일접속 체크
2021.03.04 -
jquery scroll 시 class 추가
jquery scroll 시 class 추가
2021.02.26 -
jquery top button (클릭시 최상단으로)
jquery top button (클릭시 최상단으로)
2021.02.26